
QuickBitesPay
UX Design Case Study
UI/UX Design for Foodtruck App (Google UX Design Certificate)
QuickBitesPay
UX Design Case Study
UI/UX Design for Foodtruck App (Google UX Design Certificate)

Overview
QuickBitesPay makes ordering food from trucks quick and painless. By simply scanning a QR code, customers can browse menus, place orders, pay digitally, and leave reviews—all from their phone. No more waiting in long lines or fumbling for cash. The app supports multiple payment methods including Apple Pay, Google Pay, PayPal, and credit cards, making it convenient for everyone.
Role
- • UX Designer
Duration
1 Month (October 2023 - November 2023)
Tools
Problem Statement
Food trucks offer amazing food in convenient locations, but the ordering experience is often frustrating. Long lines, menu indecision, and cash-only payments waste valuable lunch breaks. I wanted to solve this by creating a mobile app that lets customers browse menus ahead of time, order with a tap, pay digitally, and get back to enjoying their day. QuickBitesPay addresses these pain points with a streamlined digital solution.
Approach
For the QuickBitesPay project, I focused on real user testing to guide my design decisions. I clearly defined what I wanted to learn about the app's usability and created targeted testing sessions. Participants interacted with the prototype while I observed their behavior and gathered feedback. I paid close attention to how easily they could scan QR codes, browse menus, place orders, and make payments. This hands-on testing was invaluable—it showed me exactly where users struggled and what they loved. The insights directly shaped my design refinements, ensuring the final app truly met user needs and expectations.
Solution
QuickBitesPay transforms the food truck experience from start to finish. The app lets customers skip long lines by browsing menus and ordering ahead. It supports all major payment methods, eliminating the need for cash. Customers can check reviews and popular items before ordering, making decisions easier. The interface is clean and intuitive, designed for quick interactions during busy lunch breaks. By addressing real pain points identified during user research, QuickBitesPay creates a smoother, more enjoyable experience for both customers and food truck operators.
User Research
I conducted a usability study for QuickBitesPay to see how people interacted with the app prototype. I wanted to know if users could easily scan QR codes, navigate menus, place orders, make payments, and leave reviews. I recruited a diverse group of participants, observed them completing tasks, and collected their feedback. Most found the app intuitive and helpful, with only minor usability issues that I addressed in the final design.
Pain Points
Pain Point 1
Customers hate when apps don't support their preferred payment method
Pain Point 2
People waste time reading menus while others wait behind them
Pain Point 3
It's hard to decide what to order without seeing what's popular or reading reviews
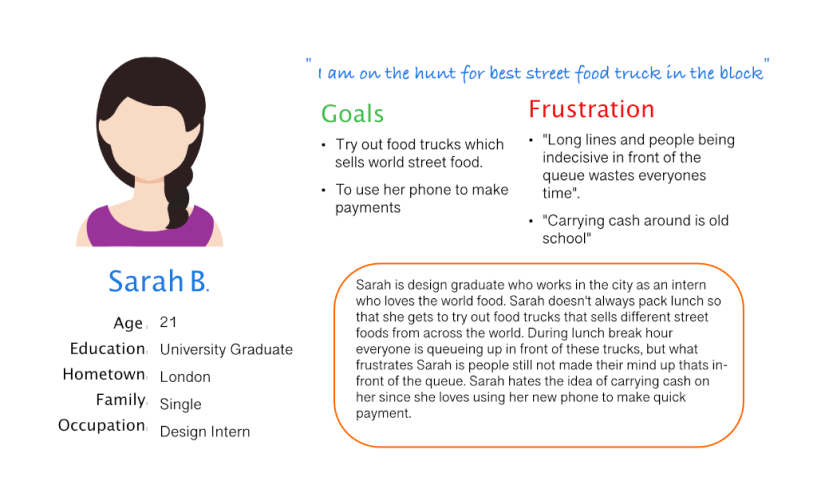
User
Sarah, a design graduate intern, gets frustrated standing in food truck lines watching people struggle with cash and menu decisions. She wishes for a quick way to pay with her phone.
Persona

User Journey
Sarah's journey showed how valuable a food truck ordering app would be—especially for reducing wait times and offering digital payment options.
| Action | Task List | Feeling | Improvements |
|---|---|---|---|
| Go to the food truck. | A. Making the way to food truck during lunch. B. Wait in line. | Excited to try out the new foods | Offer an option to pay from the phone. |
| Browse the menu | A. Browse the menu for new food items. B. Check prices info. | Hoping there isn’t a large queue formed already | An app to browse the menu while in the line. |
| Submit the order | A. Talk to vendor about food quantity and dietary info. B. Check the payment option. | Anxious about what's on the menu if the line is long. | An app where the user can read about ingredients and dietary information. |
| Make Payment | A. Confirm the total. B. Make the payment. | Anxious about phone payments not being accepted. | Online payment or Phone payment solution. |
| Pick up the order | A. Pick up the order. B. Gather any extra items (sauces, napkins, cutlery). | Excited to taste the food. |
Design
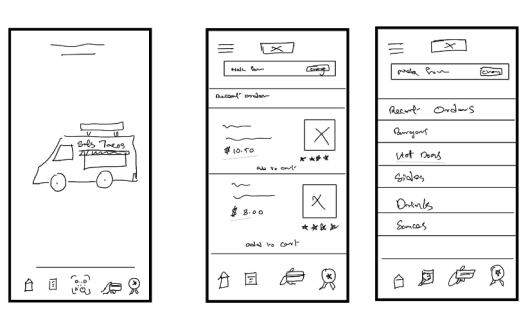
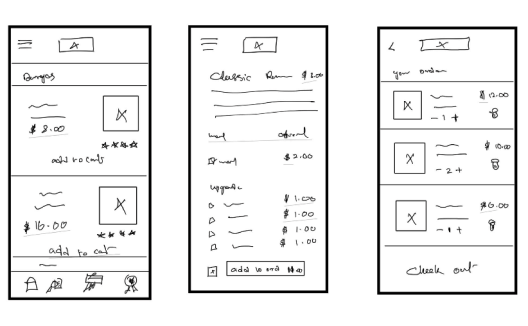
Paper Wireframes


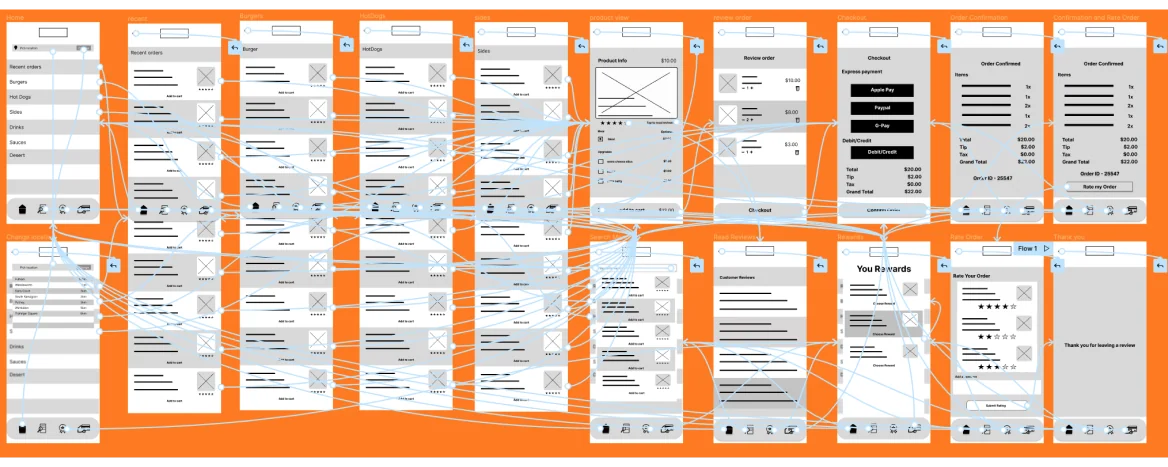
Digital Wireframes

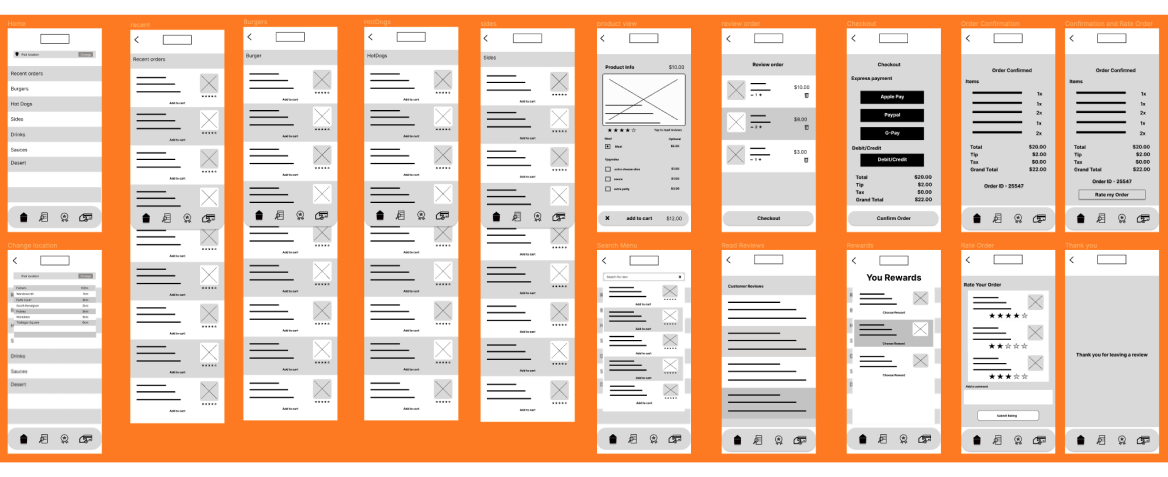
Low Fidelity Wireframes

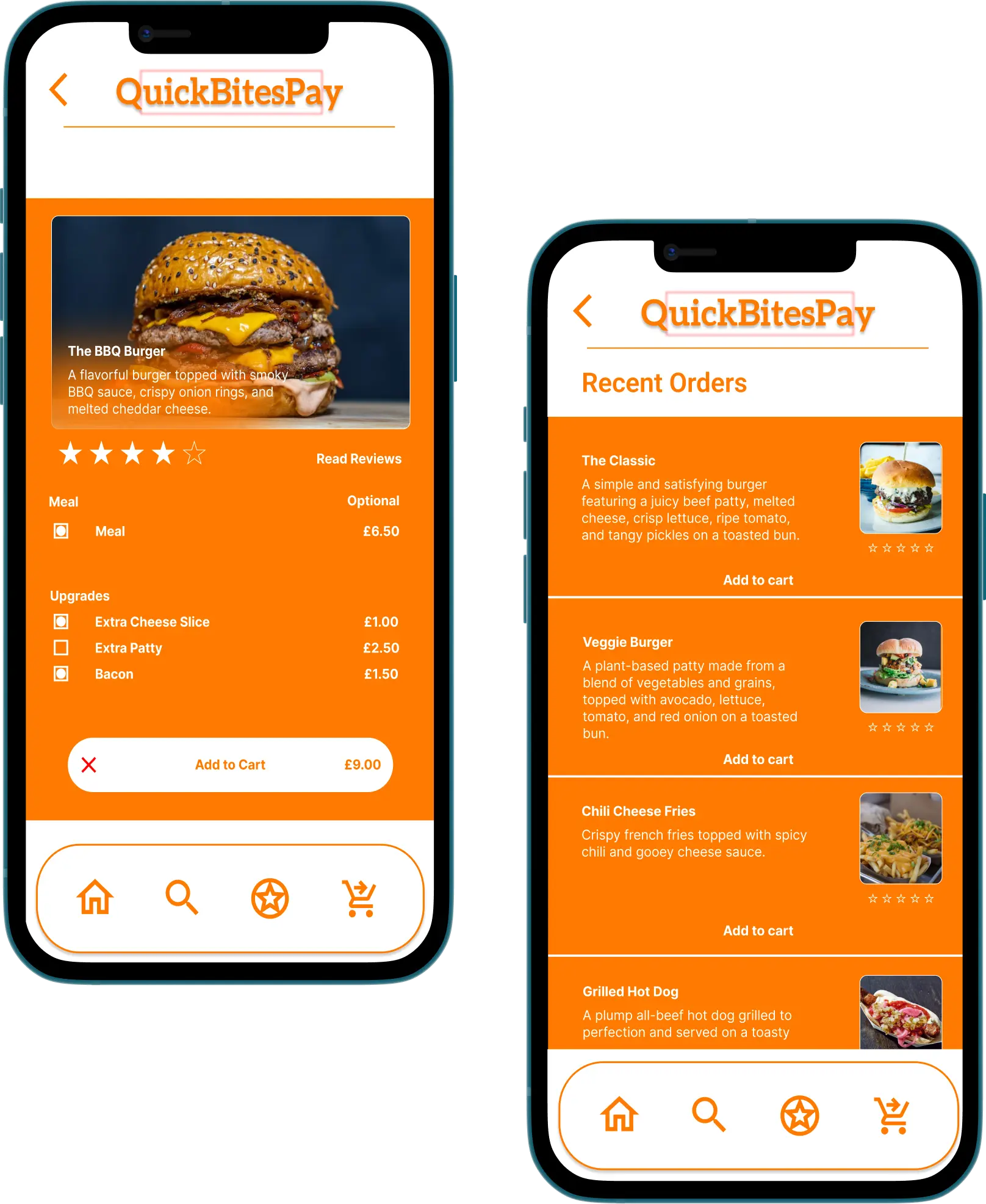
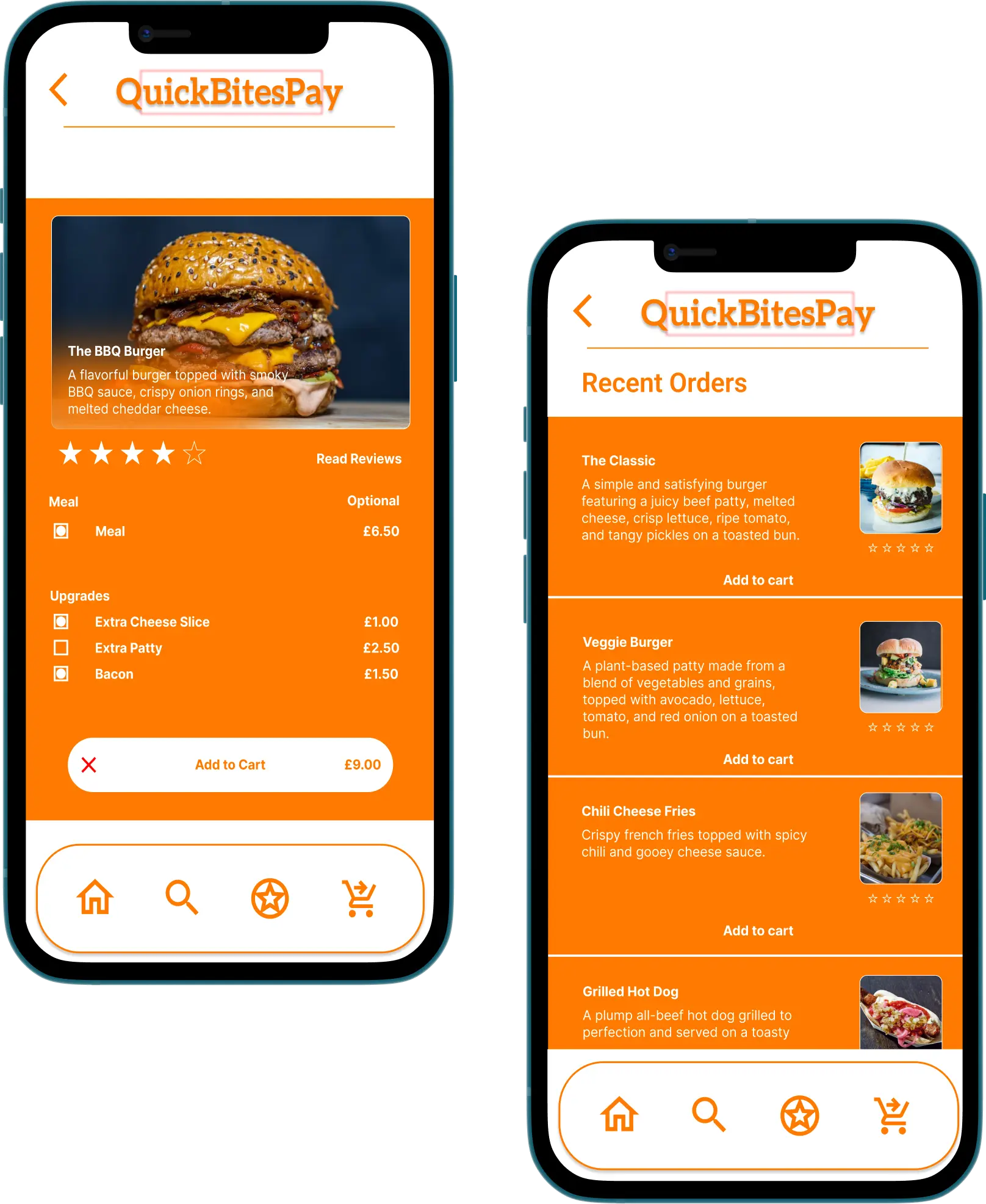
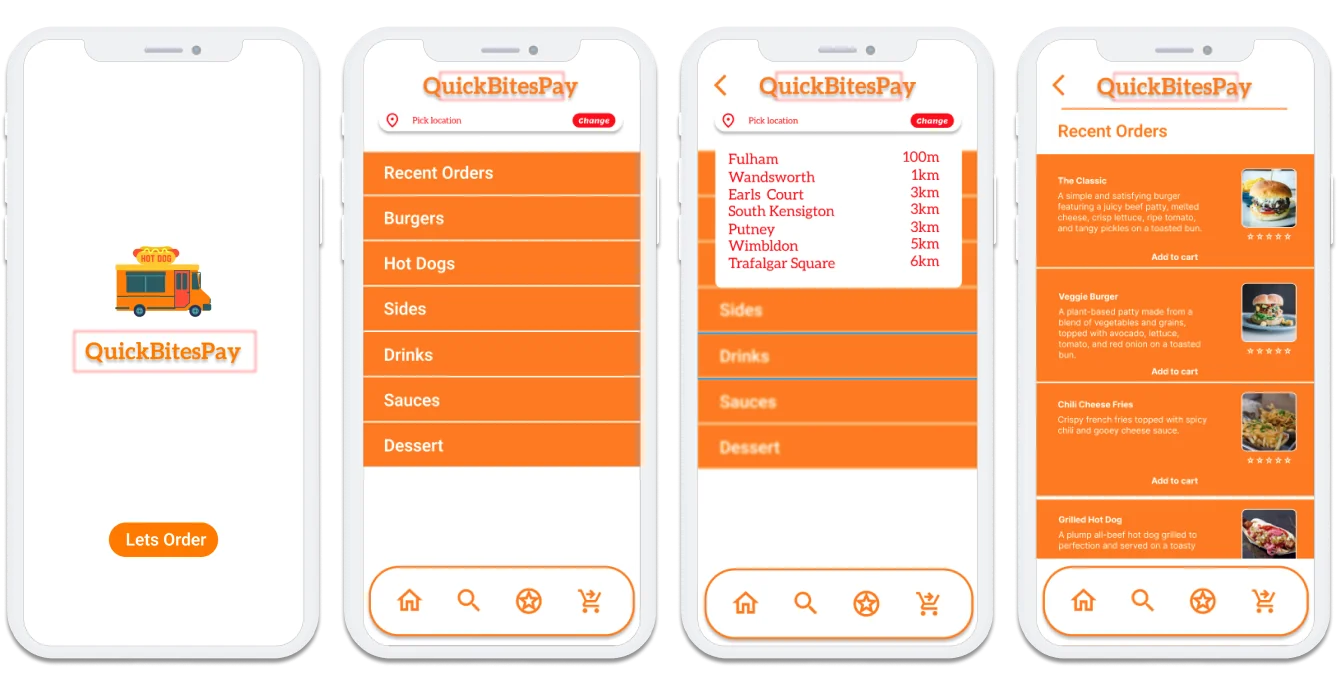
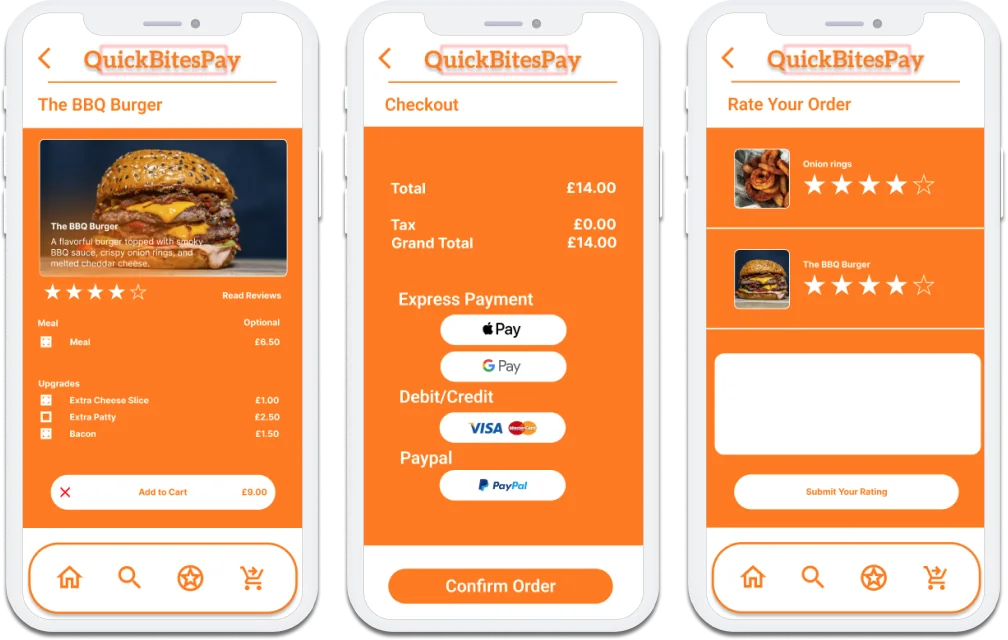
Mockups


Learnings & Reflections
Working on QuickBitesPay during the Google UX Design program taught me valuable skills in user research and prototype testing. I learned how to gather meaningful feedback, translate it into design changes, and create solutions that genuinely improve people's experiences. This project reinforced the importance of testing with real users early and often, rather than making assumptions about their needs. I also gained practical experience with wireframing and prototyping tools, creating designs that evolved based on user feedback. These fundamental UX design skills have become central to my approach on all projects.